前回までの記事で、最初のデフォルトになっている「シート1」にデータを書き込むことをしてきましたが、新しいシートを作成し、そのシートにデータを書き込むようにロボットを開発していきます!
実際の仕事でもシートを作成して、そのシートにデータを入力する場合も多いと思いますので、そのような場合にも応用することが出来ます!
今回は、まず新しいシートを作成します!
では早速、開発を進めます!
シート名を考える
まずシートを作成する前に、どのようなシート名にするのかを考えます。
特定の部署や人の名前などが考えられますが、今回は、前回までに作ってきたYahooファイナンスのロボットの続きとして開発をしますので、シート名を今日の日付にして、日々新しいシートに株価を書き込み出来るような仕様にしてみます。
今日の日付を取得する
シート名を今日の日付にすることにしましたので、まずは今日の日付を取得する必要があります。
この今日の日付を取得することは、かなりの頻度で使いますので、是非この機会に覚えてしまいましょう!
まずは「今日の日付」という変数を作って、日付を取得できるようにします。
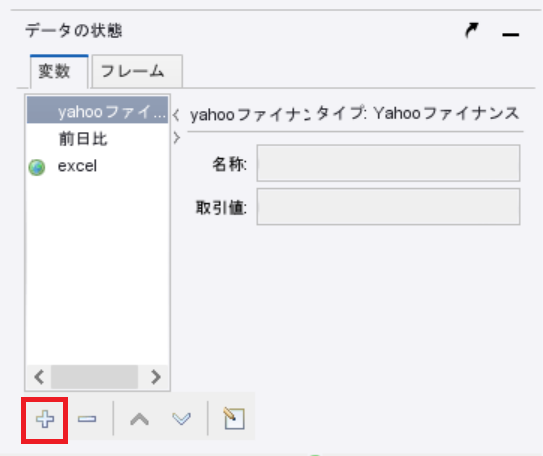
下のキャプチャの赤枠の「+」をクリックします。

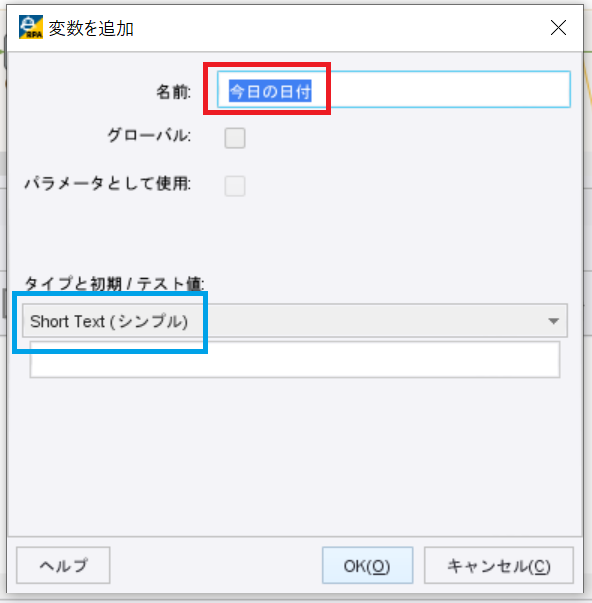
そして変数の設定画面では、分かりやすい変数名、今回の場合は「今日の日付」として、変数の種類はshort textにしておきます。

次は、この変数の中に今日の日付を入れていきます!
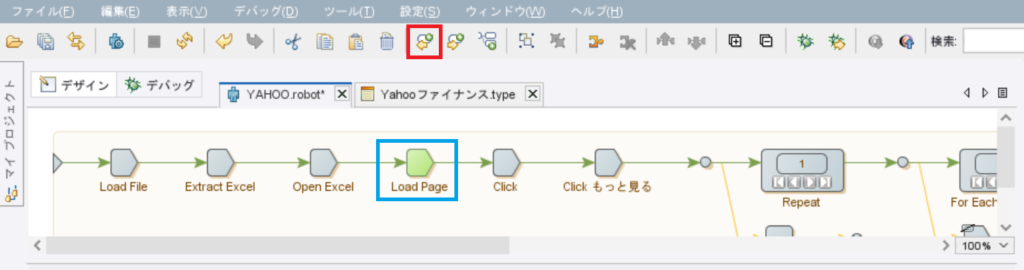
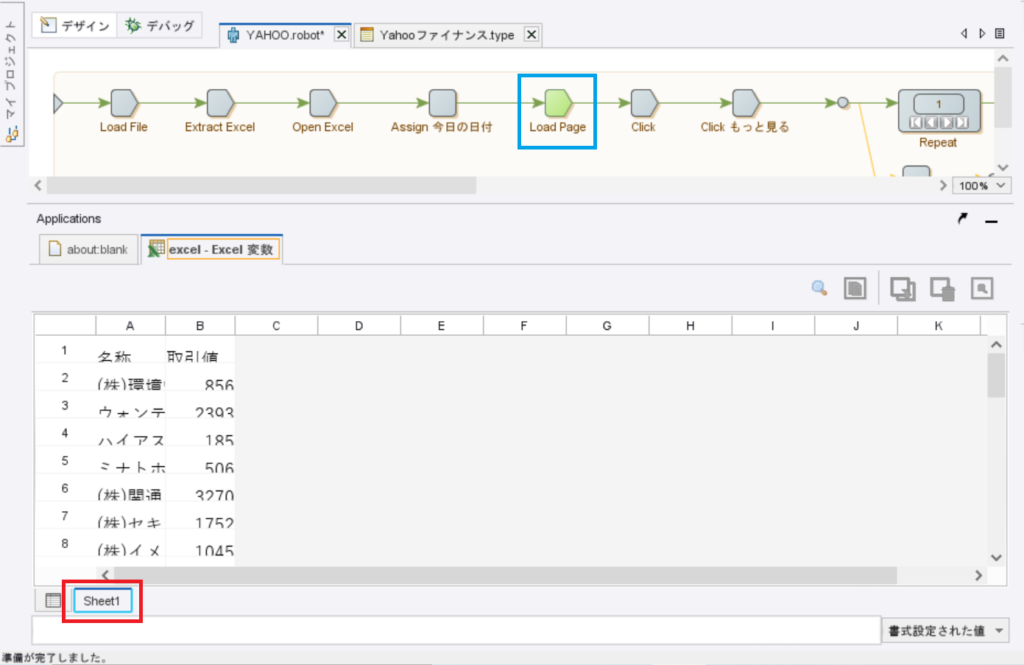
まずは下のキャプチャのように「Load Page」のステップを選択したうえで、赤枠のアイコンをクリックして「アクションステップ」を選択してステップを作成します。

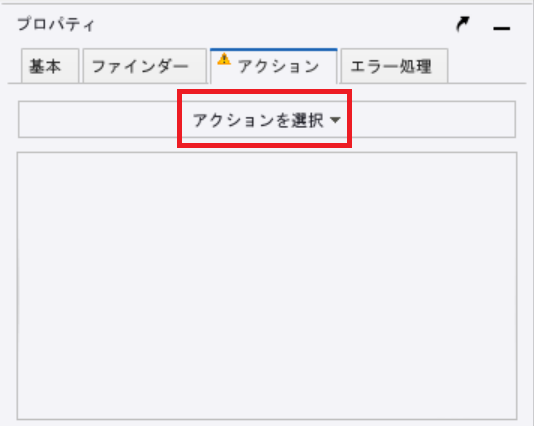
そのステップに対して「アクションを選択」をクリックして、一番上の「変数の割当」を選択します。

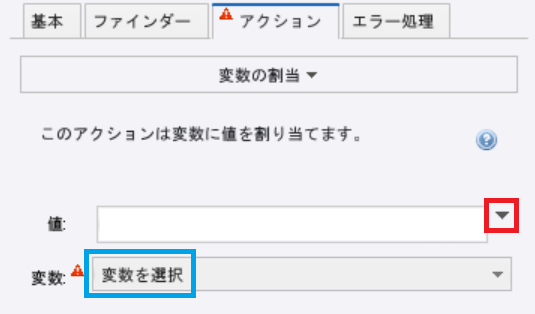
下のような設定画面が表示されますので、まず青枠の部分をクリックすると変数の選択肢が出てきますので、「今日の日付」を選択します。

この変数に何を入れるかは上の欄で指示をします。
まずは上のキャプチャの赤枠の「▼」をクリックして、コンバータを選択します。
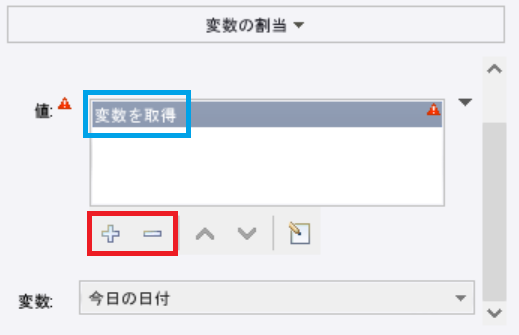
すると値のところにデフォルトで「変数を取得」という機能が入っておりますが、今回は使わないので「-」をクリックして削除してしまいます。

そして「+」をクリック→「エクスプレッションを評価」をクリックします。
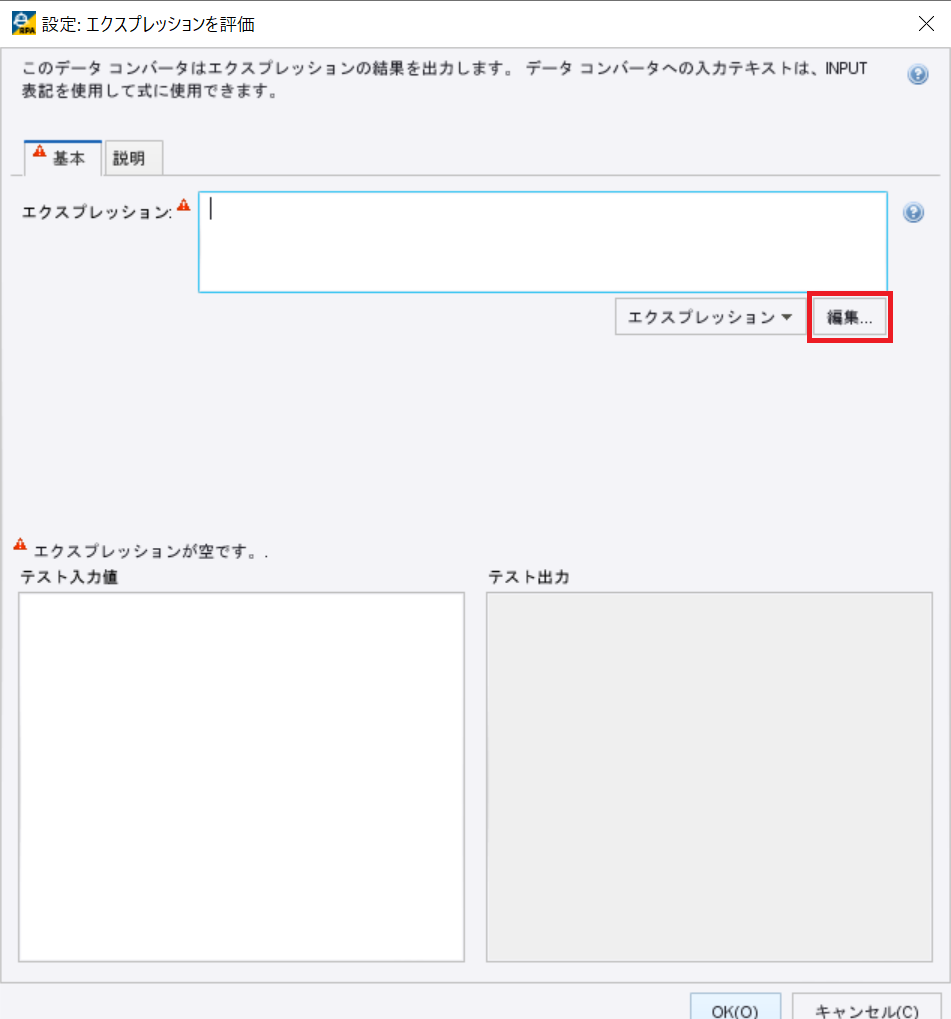
下のキャプチャの「編集」をクリックします。

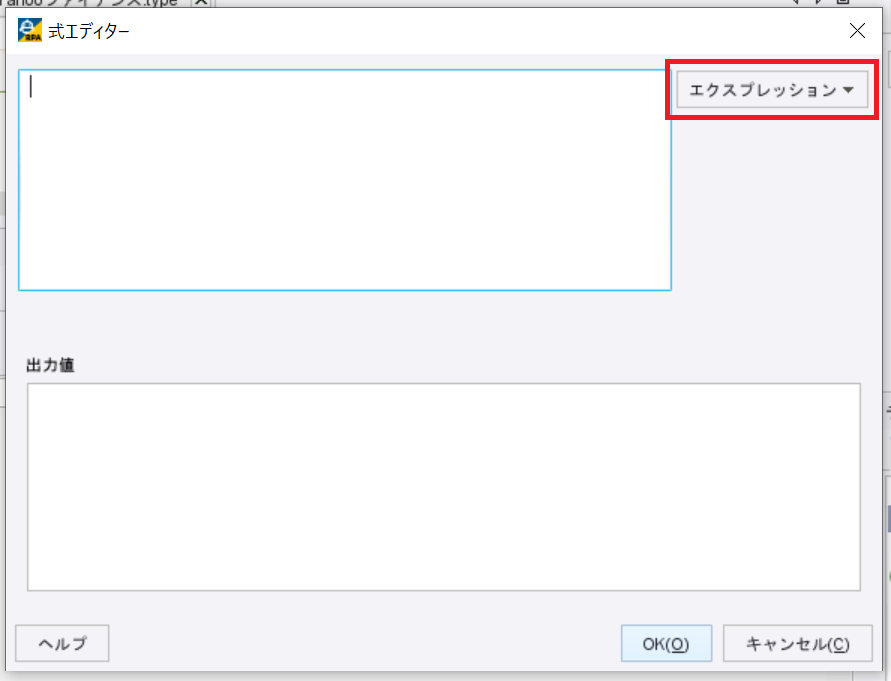
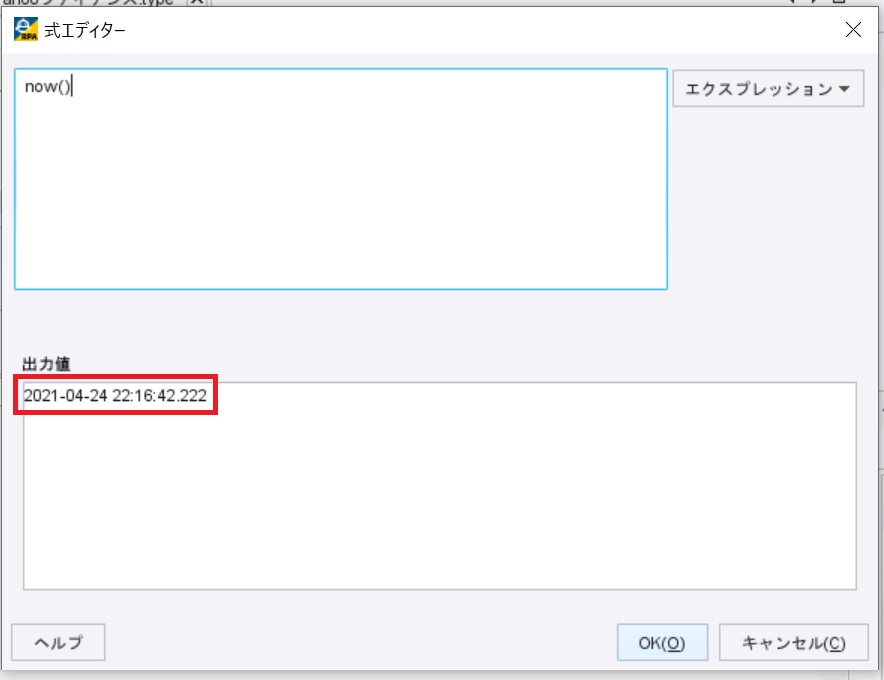
すると、このようなウィンドウが出てきますので、「エクスプレッション」をクリック→「関数」でホバー→「現在の日付と時間:now()」をクリックします。

そうすると、このように今の日付と時間が表示されます!

今回は関数の中から選択をしましたが、「now()」と入力しても同じように日付と時間が表示されます。
日付の書式設定を使う
あとは取得してきた日時をシート名に合わせて編集します。
今回は「〇月〇日」というシート名にしようと思っています。
このように表示の形式を変える方法は色々ありますが、応用が利く機能で「日付の書式設定」というものがありますので、そちらを紹介します!
このコンバータに機能を追加していきますので、再度「+」をクリック→「日付処理」でホバー→「日付の書式設定」をクリックします。
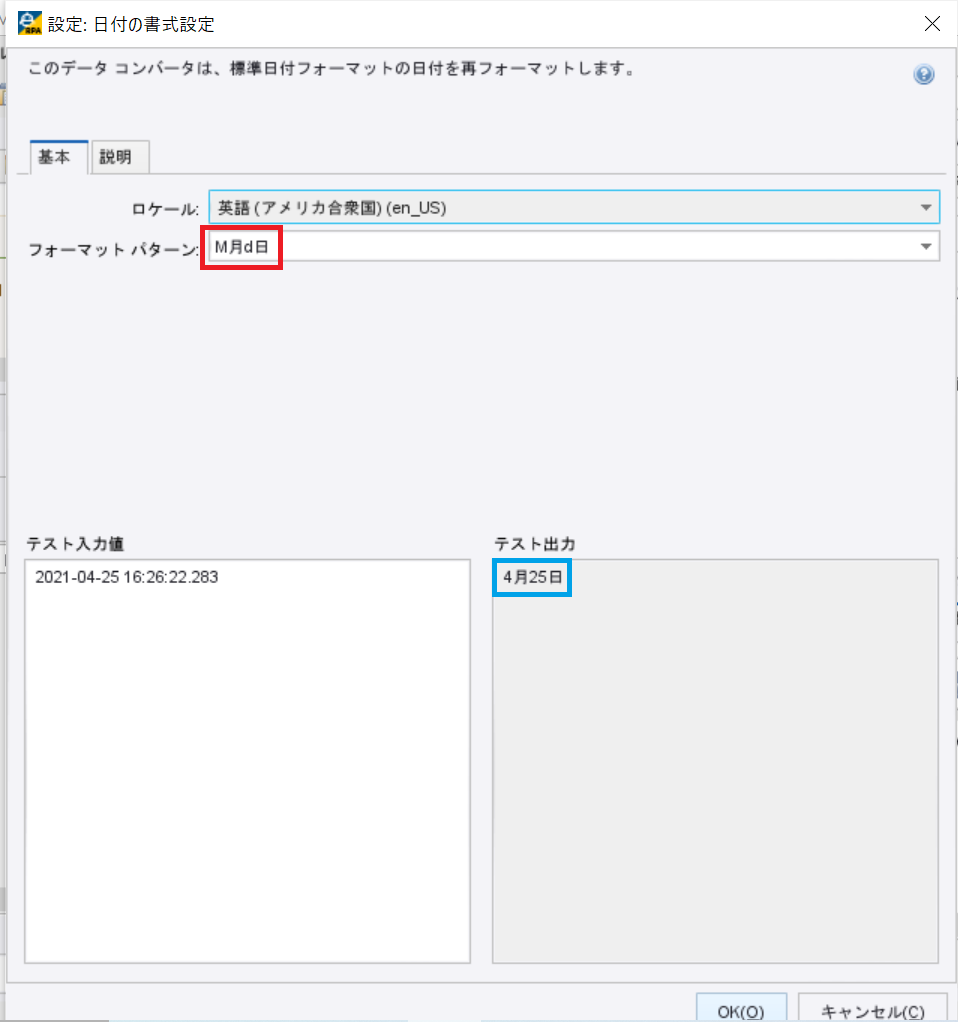
このフォーマットパターンの部分を変更することで、様々な表示形式に変更することが出来ます。
あらかじめ用意されているパターンから選択することも出来ますが、今回はこの部分に「M月d日」と入力をしてください。

そうするとテスト出力の部分に「4月25日」のように本日の日付が表示されます。
ちなみに「M」はmonth(月)のMですが、monthのときは大文字の「M」、minite(分)のときは小文字の「m」となりますので、ご注意ください!
また、例えば「04月09日」のように1ケタのときでも、「0」を入れて2ケタにしたい場合には、「MM月dd日」と入力すると「04月09日」のような表示ができます。
新しいシートを作成する
ここまででシート名として設定をしたい「4月25日」という形式で、今日の日付を表示させることが出来ました。
次は、この名前のシートを作成します。
下のキャプチャのように「Load Page」を選択した上で、赤枠の「Sheet1」のところで右クリック→「シート挿入」でホバー→「先頭」をクリックします。

ちなみに「先頭」ではなく「最後」を選択すると、後ろにシートを作成することが出来ます。
もちろん、どちらでも大丈夫ですが、Excelを開いたときに最新の情報が確認できた方が良いと考えたので、今回は先頭を選択しました。
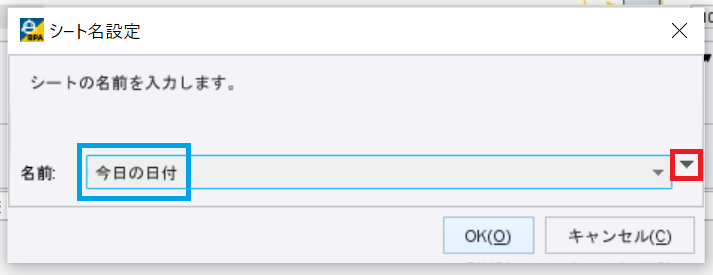
するとシート名設定というウィンドウが立ち上がりますので、赤枠の「▼」をクリック→変数を選択します。

そして青枠の部分で変数を選択できますので、「本日の日付」を選択します。
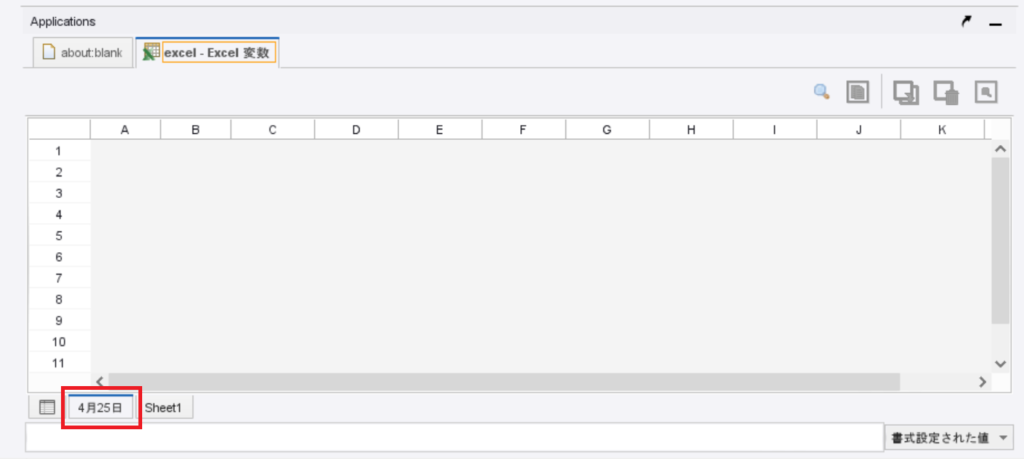
OKをクリックすると新しくシートが出来ました!


次回予告
次回はヘッダーを書き込むところから、改めてまとめていきます!
少し難しくなりますが、その分、他にも応用が利く内容です!
お楽しみに!!















